Il caso di Enel (2003), Ministero del Lavoro (2013), ExxonMobil (2023) a confronto
Dal 2003, la formazione a distanza si è costruita su fondamenta sempre diverse: da progetti multimediali articolati, prodotti prevalentemente su CD-ROM e sviluppati con Flash, all’Intelligenza Artificiale di oggi, su siti dedicati o in Cloude. 20 anni fa, ogni modulo era il frutto del lavoro combinato di team composti da 15-20 professionisti: autori, grafici, illustratori, fonici, doppiatori, programmatori e project manager. Il risultato era spesso un prodotto quasi artistico, con inserti visivi in stile fotoromanzo, attori in video, colonne sonore personalizzate, voice over professionali e un’estetica curata al dettaglio. Ora si tende a ridurre tempi di progettazione e realizzazione all’osso, riducendo anche l’attenzione dei discenti e la relativa preparazione.
Il progetto ENEL: minimalismo e struttura
Nel caso del corso Management per ENEL, l’obiettivo era strutturare visivamente una grande quantità di contenuti testuali, mantenendo coerenza tra moduli e facilitando al tempo stesso la lavorazione da parte del team interno.
La risposta progettuale fu un sistema visivo modulare basato su uno stile grafico minimale per l’interfaccia, in contrasto con le immagini inserite, in stile fotoromanzo / popart. I colori sobri e desaturati dell’interfaccia, fungevano da codice cromatico per distinguere volumi e capitoli erano suddivi. Template precisi prevedevano combinazioni prestabilite (solo testo, testo + 1 immagine, testo + grafico, copertina ecc.). Le foto, realizzate in studio di posa, venivano trattate in Photoshop, secondo una sequenza di azioni standard, per garantirne la continuità stilistica.
Questo ha permesso di:
- creare una coerenza visiva totale tra i diversi volumi e moduli;
- semplificare notevolmente il lavoro del team, che poteva applicare i template in modo rapido e corretto;
- velocizzare la produzione, migliorando la gestione dei file (nomi, cartelle, versioni) e riducendo gli errori;
- integrare in modo armonico inserti visivi più vivaci, come illustrazioni in stile fotoromanzo, che mantenevano alto l’engagement senza rompere l’equilibrio visivo.
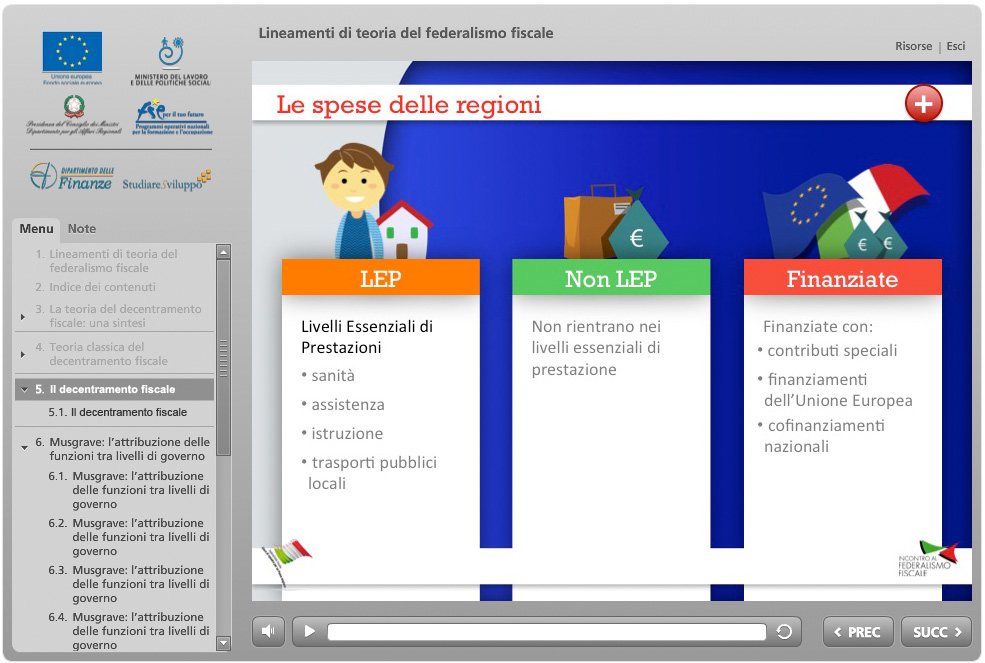
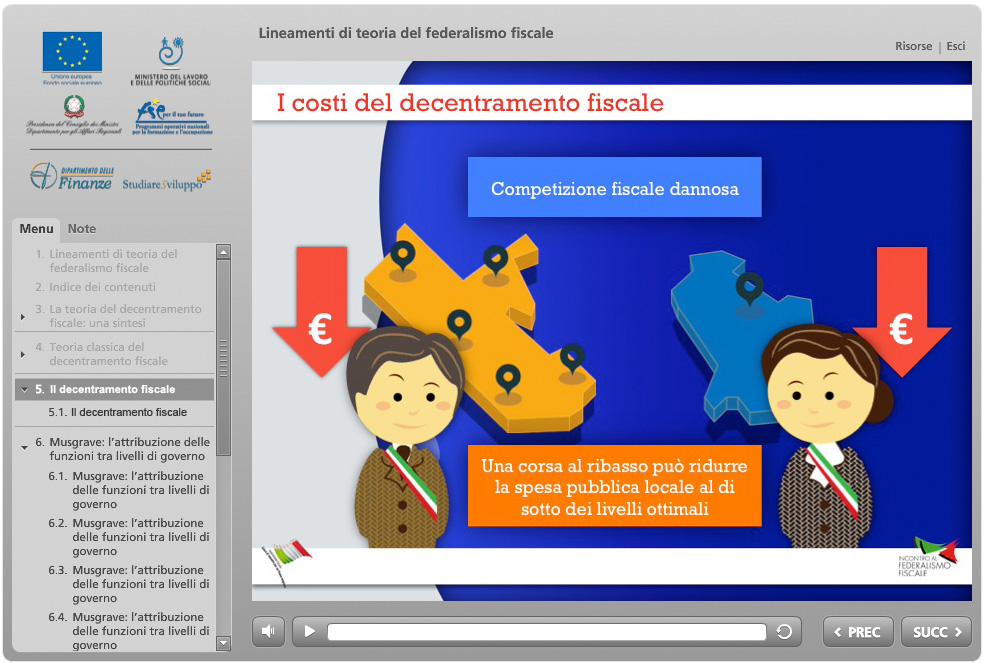
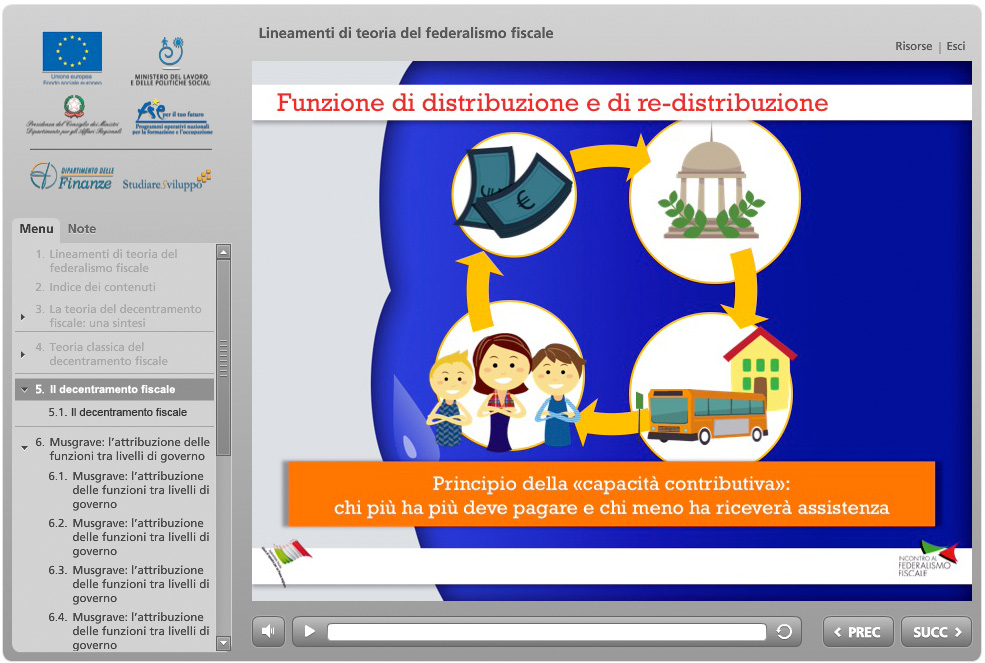
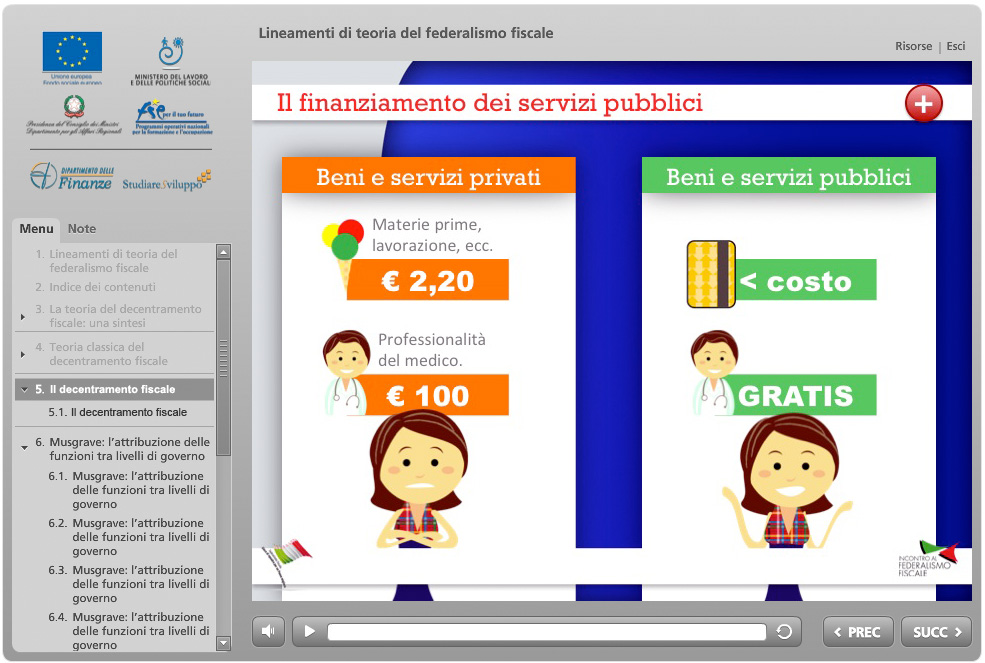
Il progetto Studiare Sviluppo per il Ministero del Lavoro sul Federalismo Fiscale: la FAD per le scuole
Con Studiare Sviluppo, in collaborazione con gli studenti della Sapienza, l’organizzazione fu simile ma applicata a contenuti completamente diversi, con software diversi e tecniche rappresentative più sintetiche e di facile realizzazione. Nel 2013 avevamo già detto addio ai CD-ROM e a Flash e si operava direttamente on-line su piattaforme open-source come Moodle, Blackboard, Claroline…
Visto il budget relativamente ridotto, abbiamo optato alle illustrazioni, più economiche e duttili delle foto, e abbiamo ridotto il disegno di infografiche complesse.





Il caso ExxonMobil: il contesto di oggi
Quest’anno ho lavorato a un corso low-budget per i dipendenti della ExxonMobil sui reati ambientali. Come spesso succede, il corso si limitava a un susseguirsi di slide e una voce fuori campo che leggeva i testi visualizzati. Qualche foto rubata dal web, il logo e tanti tanti punti elenco. Per ridurre i costi ulteriormente, ci siamo avvalsi di un software che generava la voce da file di testo, con non pochi errori e un piattume soporifero.
Oggi, la produzione di corsi FAD avviene in contesti di questo tipo. I budget sono ridotti, i tempi compressi, l’automazione regna. Le piattaforme di authoring (Articulate, iSpring, Canva + ChatGPT, Genially) offrono modelli prefabbricati, avatar parlanti, slide animate. Il team si riduce spesso a 1-2 persone. Le AI generative supportano la scrittura e la visualizzazione, ma la qualità comunicativa si appiattisce.
L’estetica? Spesso standardizzata, preconfezionata, poco memorabile. In nome della velocità si rinuncia alla coerenza, alla personalizzazione e a un pensiero visivo strategico.
Spesso si tralasciano fasi fondamentali della progettazione, arrivando alla realizzazione senza un piano preciso, un progetto visivo chiaro. Il risultato è spesso disarmonico e inefficace.
Vediamo le fasi per una buona progettazione e una realizzazione veloce e ben organizzata.
Fasi progettazione e realizzazione di un corso di Formazione A Distanza
1. Raccolta delle informazioni
- Obiettivi formativi: cosa devono sapere/fare i partecipanti al termine del corso.
- Target: età, background, competenze pregresse, esigenze.
- Durata e modalità: sincrona, asincrona, mista.
- Contesto: aziendale, scolastico, libero.
- Vincoli tecnici: piattaforma, strumenti disponibili, formato finale.
2. Strutturazione del corso
- Suddivisione in moduli e lezioni
- Definizione di macro-contenuti per ogni sezione.
- Scelta del metodo didattico: video, slide narrate, quiz, esercitazioni, forum, ecc.
- Organizzazione del flusso didattico: propedeuticità, valutazioni, momenti interattivi.
3. Creazione del template (struttura e stile)
- Scelta del layout slide e/o video (font, colori, impostazione grafica coerente).
- Definizione di template per:
- Slide didattiche
- Slide esercizi
- Slide riepilogo
- Copertina/modulo
4. Scrittura dei contenuti
- Stesura delle slide (testi chiari, sintetici, didattici).
- Stesura di eventuali script audio/video.
- Elaborazione di esempi, casi pratici, test di verifica.
- Produzione di schede o materiali scaricabili.
5. Progettazione grafica generale
- Realizzazione delle slide definitive nel template scelto.
- Eventuale inserimento di immagini, icone, illustrazioni.
- Cura dell’impaginazione, leggibilità e ritmo visivo.
- Branding coerente se richiesto (logo, palette, stile).
6. Produzione multimediale
- Registrazione e montaggio di:
- Video-lezioni
- Voce narrante
- Animazioni o effetti
- Creazione di quiz interattivi, infografiche animate, ecc.
7. Caricamento su piattaforma e test
- Upload dei materiali sulla piattaforma (LMS o sito dedicato).
- Test funzionale: scorrimento, audio, link, quiz.
- Verifica su dispositivi diversi (desktop/tablet/mobile).
8. Distribuzione e monitoraggio
- Invio credenziali o apertura iscrizioni.
- Monitoraggio dell’apprendimento (tracciamento LMS, feedback, test).
- Eventuali modifiche o aggiornamenti post-rilascio.
Il ruolo dell’Art Director nella FAD oggi
Un art director può fare ancora la differenza, anche (e soprattutto) in contesti con meno risorse:
- Definendo una visione estetica e strategica prima di iniziare la produzione;
- Creando linee guida visive e uno stylebook anche per progetti rapidi;
- Bilanciando automatismi e creatività: sì ai tool low budget, ma con uno sguardo critico e personalizzante;
- Ottimizzando i flussi di lavoro e valorizzando le skill del team, anche quando il team è ridotto all’osso (o è un’unica persona multitasking).
Conclusione (e un po’ di autoironia)
Nel 2003 avevamo interi team, budget da progetto europeo, e anche il doppiatore della pubblicità dell’Amaro Lucano. Oggi, spesso, ci si ritrova a fare tutto da soli, parlando con la propria AI e salvando i file con nomi tipo “FINAL_finalissimo_OKVERO.zip”.
Per fortuna, un buon metodo di lavoro regge il tempo e l’evoluzione degli strumenti. Oggi come allora, parto sempre dalla definizione di un progetto visivo strutturato, che non è solo estetica: è un sistema che traduce concetti complessi in immagini immediate, riconoscibili, coerenti. Quando si ha a che fare con contenuti tecnici, formativi, astratti o frammentati, questo è ciò che fa la differenza tra un corso che si guarda con piacere… e uno che si chiude alla seconda slide.
E qui va detto chiaramente: un attore fermo con la bocca che si muove in sync labiale non è coinvolgente, è disturbante. Così come un’interfaccia piena di testo, senza una gerarchia visiva chiara o senza immagini che accompagnino il pensiero, è semplicemente soporifera. Non c’è intelligenza artificiale che tenga: per aiutare davvero una persona ad apprendere qualcosa, serve costruire un’esperienza visiva che dialoghi col contenuto e lo renda digeribile, vivace, ricordabile.
La FAD non è (o non dovrebbe essere) solo un adempimento per il rendiconto annuale. È uno strumento potente, che può davvero aiutare dipendenti, studenti, ricercatori, a crescere e formarsi. Ma per farlo, serve cura progettuale, uno sguardo d’insieme, e materiali visivi pensati non solo per “decorare”, ma per chiarire, coinvolgere, rendere accessibili anche i contenuti più ostici.
E sì, serve anche un po’ di ironia. Perché alla fine, se ci tocca rifare tutto da capo per l’ennesima volta a causa di una “versione non aggiornata”, almeno ridiamoci su mentre sistemiamo i margini.